Google's new Core Web Vitals metrics - what does it mean for your website?
The journey to achieve and hold a good ranking in Google’s search engine results pages (SERPs) continues as Google announces the next steps in how core updates will be rolled out and what this means for your website.
Google has for a long time said that website rankings revolve around good user experience. The aim is always to provide the user with the most relevant search results and useful, quality content. From the technical perspective of SEO (Search Engine Optimmization) this has historically focussed on:
- site speed - does the page load fast?
- mobile-friendliness - does your site display correctly on both mobile and desktop? (In fact Google now assesses the mobile version of your website first)
- safety and security (https) - is your site using a secure connection and not harming or hindering the user with things like malware or excessive pop-ups?
A fast site speed, however, although a quantitative, measurable metric, doesn’t in itself deliver a good user experience. The updates announced by Google will focus on new ways a site's load speed will be judged and ranked based on the page experience offered.
Mobile-friendliness, safety, security and good content will all remain important ranking factors and the concept of site speed will be expanded to cover loading, interactivity and visual stability.
These three concepts form the new Core Web Vitals that will assess how the action of a page loading translates into the ideal page experience.
Loading
Largest Contentful Paint (LCP): how long it takes for the largest content element (image or text block) you see in the browser to load.
Interactivity
First Input Delay (FID): how long it takes for a browser to respond to an interaction first triggered by the user (eg: clicking a button).
Visual stability
Cumulative Layout Shift (CLS): the amount of the screen affected by movement — i.e. does content shift at the last second, just as the user tries to click a button, because the final page image just loaded?

(image source: Google)
Don’t panic - algorithm update scheduled for 2021
While these changes have been announced in 2020 they won’t affect rankings until they are rolled out in a core algorithm update for Google bots sometime in 2021, giving developers and site owners over six months notice to assess sites and make any necessary adjustments.
Update 4 May 2021: Although scheduled for May 2021 Google has announced the rollout has been delayed until mid June
Checking your site’s results for these new metrics
There are a number of ways to check the pages on your website are optimised for these new Core Web Vital ranking factors:
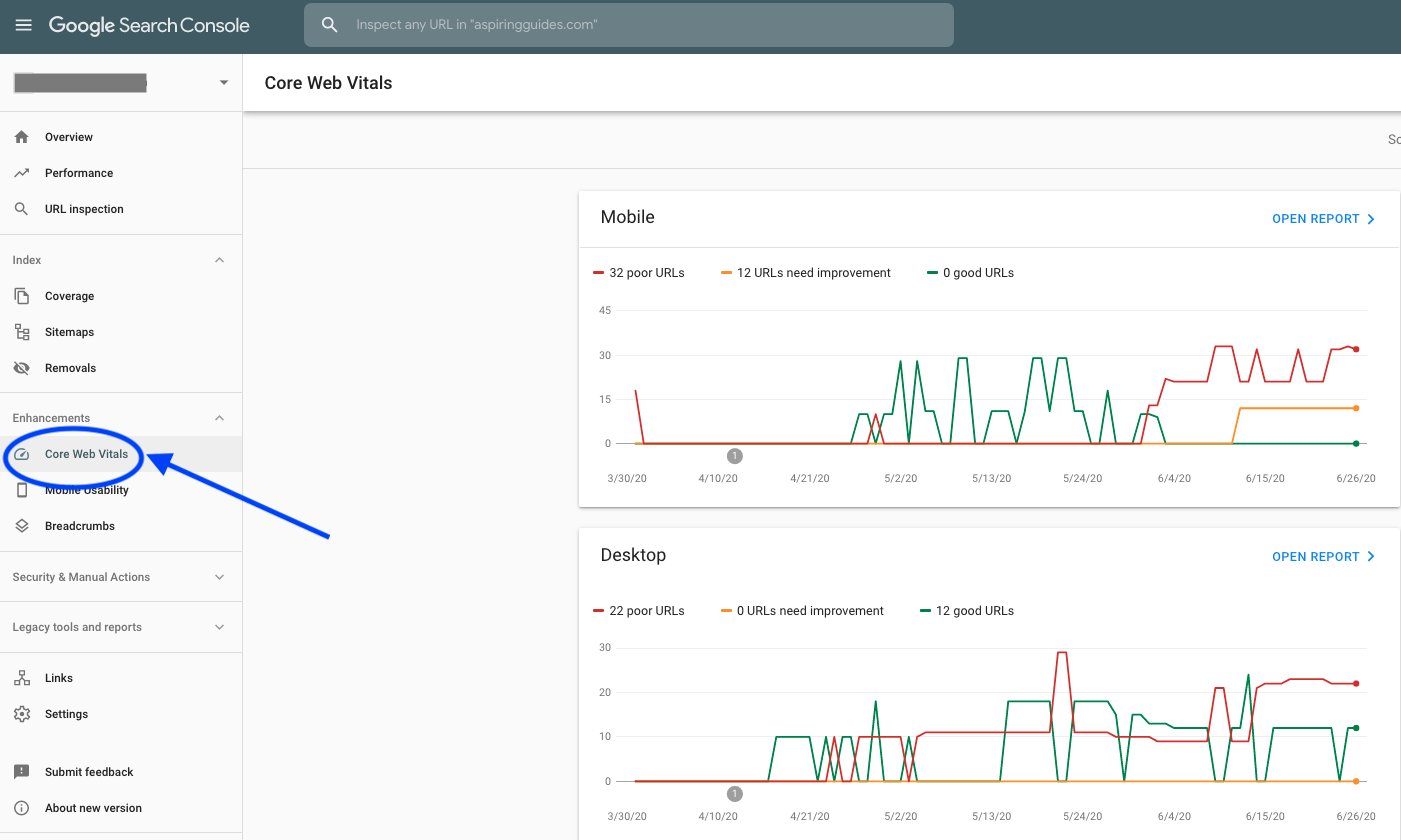
- Google Search Console - you will now see ‘Core Web Vitals’ as an option under the ‘Enhancements’ menu down the left side of the page

- PageSpeed Insights
- Chrome extension - download the Chrome extension to assess the metrics on any webpage you visit.
Seeing results in any of these tools relies on there being enough data collected via the Chrome User Experience Report (CrUX). This report is powered by data collected from users who have opted-in to syncing their browsing history, have not set up a sync passphrase and have ‘usage statistics reporting’ enabled. If your site is not showing data for this report in Google Search Console, or the Chrome extension displays a grey box, there is not enough information available in CrUX to make an assessment.
What next?
IT Basecamp can support you with advice and/or development work to adjust your web pages to meet the new criteria Google will be focussing on when assessing sites from 2021.